
The AnchorChanges element allows you to change the anchors of an item in a state. More...
The AnchorChanges element is used to modify the anchors of an item in a State.
AnchorChanges cannot be used to modify the margins on an item. For this, use PropertyChanges intead.
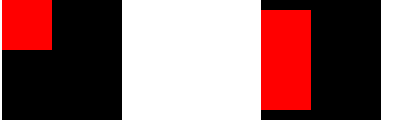
In the following example we change the top and bottom anchors of an item using AnchorChanges, and the top and bottom anchor margins using PropertyChanges:
import QtQuick 1.0 Rectangle { id: window width: 120; height: 120 color: "black" Rectangle { id: myRect; width: 50; height: 50; color: "red" } states: State { name: "reanchored" AnchorChanges { target: myRect anchors.top: window.top anchors.bottom: window.bottom } PropertyChanges { target: myRect anchors.topMargin: 10 anchors.bottomMargin: 10 } } MouseArea { anchors.fill: parent; onClicked: window.state = "reanchored" } }

AnchorChanges can be animated using AnchorAnimation.
//animate our anchor changes Transition { AnchorAnimation {} }
Margin animations can be animated using NumberAnimation.
For more information on anchors see Anchor Layouts.
These properties change the respective anchors of the item.
To reset an anchor you can assign undefined:
AnchorChanges { target: myItem anchors.left: undefined //remove myItem's left anchor anchors.right: otherItem.right }
© 2008-2011 Nokia Corporation and/or its subsidiaries. Nokia, Qt and their respective logos are trademarks of Nokia Corporation in Finland and/or other countries worldwide.
All other trademarks are property of their respective owners. Privacy Policy
Licensees holding valid Qt Commercial licenses may use this document in accordance with the Qt Commercial License Agreement provided with the Software or, alternatively, in accordance with the terms contained in a written agreement between you and Nokia.
Alternatively, this document may be used under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation.




