
The QCheckBox widget provides a checkbox with a text label. More...
#include <QCheckBox>
Inherits: QAbstractButton.
| QCheckBox ( QWidget * parent = 0 ) | |
| QCheckBox ( const QString & text, QWidget * parent = 0 ) | |
| Qt::CheckState | checkState () const |
| bool | isTristate () const |
| void | setCheckState ( Qt::CheckState state ) |
| void | setTristate ( bool y = true ) |
| virtual QSize | sizeHint () const |
| void | stateChanged ( int state ) |
| void | initStyleOption ( QStyleOptionButton * option ) const |
| virtual void | checkStateSet () |
| virtual bool | event ( QEvent * e ) |
| virtual bool | hitButton ( const QPoint & pos ) const |
| virtual void | mouseMoveEvent ( QMouseEvent * e ) |
| virtual void | nextCheckState () |
| virtual void | paintEvent ( QPaintEvent * ) |
The QCheckBox widget provides a checkbox with a text label.
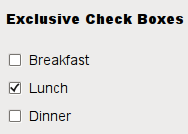
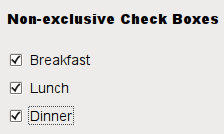
A QCheckBox is an option button that can be switched on (checked) or off (unchecked). Checkboxes are typically used to represent features in an application that can be enabled or disabled without affecting others, but different types of behavior can be implemented. For example, a QButtonGroup can be used to group check buttons logically, allowing exclusive checkboxes. However, QButtonGroup does not provide any visual representation.
The image below further illustrates the differences between exclusive and non-exclusive checkboxes.
 |
 |
Whenever a checkbox is checked or cleared it emits the signal stateChanged(). Connect to this signal if you want to trigger an action each time the checkbox changes state. You can use isChecked() to query whether or not a checkbox is checked.
In addition to the usual checked and unchecked states, QCheckBox optionally provides a third state to indicate "no change". This is useful whenever you need to give the user the option of neither checking nor unchecking a checkbox. If you need this third state, enable it with setTristate(), and use checkState() to query the current toggle state.
Just like QPushButton, a checkbox displays text, and optionally a small icon. The icon is set with setIcon(). The text can be set in the constructor or with setText(). A shortcut key can be specified by preceding the preferred character with an ampersand. For example:
QCheckBox *checkbox = new QCheckBox("C&ase sensitive", this);
In this example the shortcut is Alt+A. See the QShortcut documentation for details (to display an actual ampersand, use '&&').
Important inherited functions: text(), setText(), text(), pixmap(), setPixmap(), accel(), setAccel(), isToggleButton(), setDown(), isDown(), isOn(), checkState(), autoRepeat(), isExclusiveToggle(), group(), setAutoRepeat(), toggle(), pressed(), released(), clicked(), toggled(), checkState(), and stateChanged().
 |
A checkbox shown in the Macintosh widget style. |
 |
A checkbox shown in the Windows XP widget style. |
 |
A checkbox shown in the Plastique widget style. |
See also QAbstractButton, QRadioButton, and GUI Design Handbook: Check Box.
This property holds whether the checkbox is a tri-state checkbox.
The default is false; i.e. the checkbox has only two states.
Access functions:
| bool | isTristate () const |
| void | setTristate ( bool y = true ) |
Constructs a checkbox with the given parent, but with no text.
parent is passed on to the QAbstractButton constructor.
Constructs a checkbox with the given parent and text.
parent is passed on to the QAbstractButton constructor.
Returns the check box's check state. If you do not need tristate support, you can also use QAbstractButton::isChecked() which returns a boolean.
See also setCheckState() and Qt::CheckState.
Reimplemented from QAbstractButton::checkStateSet().
Reimplemented from QObject::event().
Reimplemented from QAbstractButton::hitButton().
Initializes option with the values from this QCheckBox. This method is useful for subclasses that require a QStyleOptionButton, but do not want to fill in all the information themselves.
See also QStyleOption::initFrom().
Reimplemented from QWidget::mouseMoveEvent().
Reimplemented from QAbstractButton::nextCheckState().
Reimplemented from QWidget::paintEvent().
Sets the check box's check state to state. If you do not need tristate support, you can also use QAbstractButton::setChecked() which takes a boolean.
See also checkState() and Qt::CheckState.
Reimplemented from QWidget::sizeHint().
This signal is emitted whenever the check box's state changes, i.e. whenever the user checks or unchecks it.
state contains the check box's new Qt::CheckState.
© 2008-2011 Nokia Corporation and/or its subsidiaries. Nokia, Qt and their respective logos are trademarks of Nokia Corporation in Finland and/or other countries worldwide.
All other trademarks are property of their respective owners. Privacy Policy
Licensees holding valid Qt Commercial licenses may use this document in accordance with the Qt Commercial License Agreement provided with the Software or, alternatively, in accordance with the terms contained in a written agreement between you and Nokia.
Alternatively, this document may be used under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation.




