
Files:
Images:

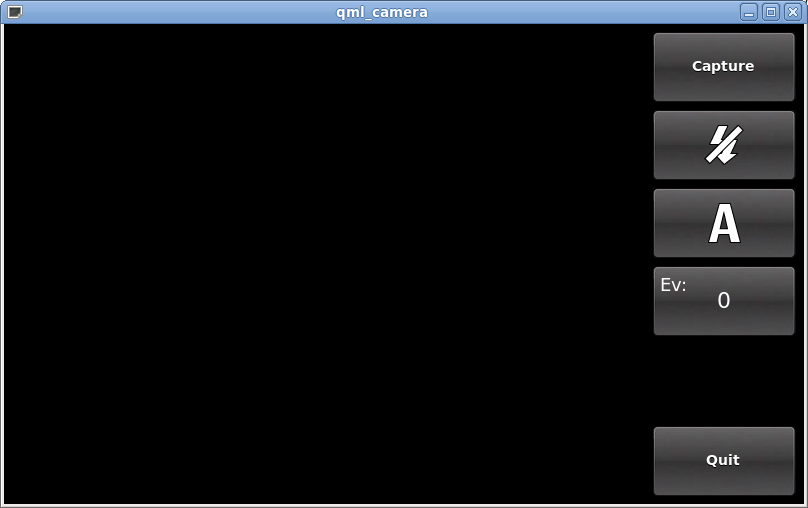
This example demonstrates the basic use of the Camera QML Plugin elements. The plugin provides access to the API functionality for camera settings and capturing an image.
Most of the QML code supports the user interface for this application with the Camera elements being mostly found in declarative-camera.qml and CaptureControls.qml.
In declarative-camera.qml the Camera element is initialized with an id of camera , a photo preview is setup, states are implemented for image preview or capture and a CaptureControls element is initialized. The initial state is PhotoCapture. The camera element includes a handler, onImageCaptured, for the imageCaptured signal. The handler sets up the application to process the preview including a change in the user interface state. The PhotoPreview element now becomes visible with any key press being picked up by the handler in PhotoPreview and returning the state to PhotoCapture.
The CaptureControls element, which is implemented in CaptureControls.qml, generates a column on the right hand side of the screen which includes control buttons for focus (not initially visible), capture, flash modes, white balance, exposure compensation, and if a preview is available a preview button. The last button exits from the application.
When the Capture button is pressed the onClicked handler calls captureImage()
© 2008-2011 Nokia Corporation and/or its subsidiaries. Nokia, Qt and their respective logos are trademarks of Nokia Corporation in Finland and/or other countries worldwide.
All other trademarks are property of their respective owners. Privacy Policy
Licensees holding valid Qt Commercial licenses may use this document in accordance with the Qt Commercial License Agreement provided with the Software or, alternatively, in accordance with the terms contained in a written agreement between you and Nokia.
Alternatively, this document may be used under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation.




